-
React 라우터Front-End/React 2024. 9. 2. 20:43728x90반응형
React 라우터
먼저 라우터 설명하기 전에, 인터넷에 떠도는 리액트 영상들과 다른 점이 있다.
예전에 나온 리액트는 Switch라는 것이 있었는데, Route를 감싸는 용도였다.
또한 exact라는 속성도 있었는데 그 둘 다 리액트 버전이 최신화 되면서 더 이상 사용하지 않는다.
라우터를 설치해야 하므로 터미널에 `npm install react-router-dom`을 입력해주자
설치가 끝났으면 임포트를 해와야 한다.
import {BrowserRouter ,Route ,Routes} from "react-router-dom";라우터를 이용해 화면을 만든 예시를 간단하게 살펴보자
1. 라우터 사용 예시
App.js
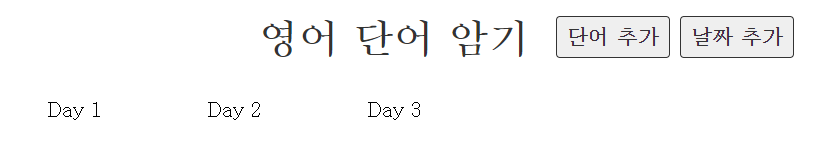
function App() { return ( <BrowserRouter> <div className="App"> <Header></Header> <Routes > <Route path="/" element={<DayList></DayList>}> </Route> <Route path="/day" element={<Day></Day>}> </Route> </Routes> </div> </BrowserRouter> ); }localhost:3000 화면

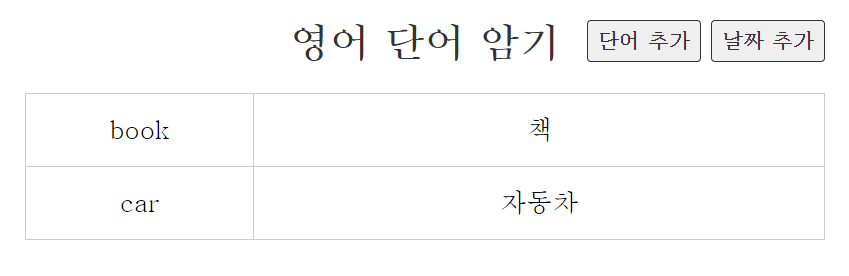
localhost:3000/day 화면

이제 첫 화면에서 원하는 날짜를 누르면 해당 화면으로 이동되도록 만들자.
2. Link
Html에서는 a태그에 href 속성을 통해 주소를 이동했지만, 리액트에서는 Link의 to 속성을 사용한다.
먼저 화면 위에 큰 글씨를 누르면 첫 화면으로 돌아오게 해보자.
Header.js
export default function Header() { return ( <div className="header"> <h1> <Link to="/">영어 단어 암기</Link> </h1> <div className="menu"> <a href="#x" className="link"> 단어 추가 </a> <a href="#x" className="link"> 날짜 추가 </a> </div> </div> ); }같은 원리로, 해당 날짜를 누르면 해당하는 화면으로 이동되도록 만들자.
DayList.js
export default function DayList() { return ( <ul className="list_day"> {dummy.days.map( day => <li key={day.id}> <Link to={`/day/${day.day}`}>Day {day.day}</Link> </li> )} <li></li> </ul> ); }일반적인 js처럼, 동적인 값을 넣을 땐 백틱(`)과 ${}를 사용한다.
그럼 이제 누르면 이동되게 만들었으니까, 이동했을 때 각 주소에 맞는 화면으로 나오게도 만들어보자.
Route태그에 콜론(:)를 사용하면 다이나믹한 값을 받을 수 있게 된다.
App.js
function App() { return ( <BrowserRouter> <div className="App"> <Header></Header> <Routes > <Route path="/" element={<DayList></DayList>}> </Route> <Route path="/day/:day" element={<Day></Day>}> </Route> </Routes> </div> </BrowserRouter> ); }해당화면에서 어떤 값이 넘어왔는지 알아보는 방법도 있다.
3. useParams()
Day.js에 다음 코드 추가
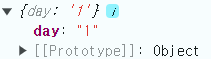
const temp = useParams(); console.log(temp);
정상 출력된다.
주의할 점은, 이렇게 넘어온 값은 문자열 타입이다.
이전 화면에서 넘겨줄 때 문자열인지 숫자인지는 중요하지 않다.
사용할 때 조심하자.
Day.js 수정
export default function Day() { const day = useParams().day; const wordList = dummy.words.filter(word => word.day === Number(day) ); console.log(wordList); return <> <h2>Day {day}</h2> <table> <tbody> { wordList.map(word => ( <tr key={word.id}> <td> {word.eng} </td> <td> {word.kor} </td> </tr> ) ) } </tbody> </table> </> }리터럴이었던 값들을 전부 수정해주었다.
이제 동적으로 모든 상황에서 정상작동한다.
아쉬운 게 하나 남았다.
지금 상황에서 localhost:3000/이 입력된 상태에서 뒤에 아무거나 적어도, 아무 오류없이 페이지가 렌더링 된다.
예시
localhost:3000/asdf

물론 문법상 에러가 없으니까 당연히 정상 작동하는 건 맞지만, UX적인 면에서 다소 아쉽다.
그래서 개발자가 의도한 주소가 아닌 곳으로 진입할 때 알려줄 수 있는 페이지를 만들자.
4. 예외 페이지 생성
App.js 수정
function App() { return ( <BrowserRouter> <div className="App"> <Header></Header> <Routes > <Route path="/" element={<DayList></DayList>}> </Route> <Route path="/day/:day" element={<Day></Day>}> </Route> <Route path="*" element={<EmptyPage></EmptyPage>}> </Route> </Routes> </div> </BrowserRouter> ); }맨 아래에 예외 페이지를 추가했다.
만약 아래가 아니라 위에 놓으면 전부 예외페이지로 빠져버리니까 주의하자.
EmptyPage.js
export default function EmptyPage() { return ( <> <h2>잘못된 접근입니다.</h2> <Link to="/">돌아가기</Link> </> ) }localhost:3000/asdf

이제 사용자는 해당 화면을 보면서 잘못된 상황이라고 알아차릴 수 있다.
이제 라우터를 이용한 간단한 구성들을 모두 경험했다.
728x90반응형'Front-End > React' 카테고리의 다른 글
React RestAPI - 2 (1) 2024.09.03 React RestAPI - 1 (2) 2024.09.03 React 더미 데이터 생성, map() 반복 (2) 2024.08.31 React 각 컴포넌트 별 CSS 적용 (0) 2024.08.31 React Component (0) 2024.08.30