-
React props카테고리 없음 2024. 8. 31. 23:15728x90반응형
React props
properties의 약자이다.
먼저 함수형 컴포넌트에서 매개변수를 이용하는 방법을 살펴보자
App.js
function App() { return ( <div className="App"> <Temp age={10}></Temp> <Temp age={20}></Temp> <Temp age={30}></Temp> </div> ); }Temp.js
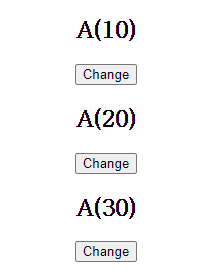
function Temp(props) { const [name, setName] = useState("A"); return ( <div> <h2 id="name"> {name}({props.age}) </h2> <button onClick={() => { setName(name === "A" ? "B" : "A"); }} > Change </button> </div> ); }화면 미리보기

App.js 에서 Temp를 사용하면서 인자를 넣어주고,
Temp가 선언된 곳에서는 매개변수를 추가해서, 함수 내부에서 사용 중이다.
나이로 받은 10, 20, 30은 컴포넌트 내부에서 변경할 수 없고, 받은 그대로 사용해야 한다.
만약 변경하고 싶다면 새로 state를 만들면 된다.
const [age, setAge] = useState(props.age);만약 넘겨받은 값을 직접 변경하려고 하면 아래처럼 된다. 코드를 살펴보자
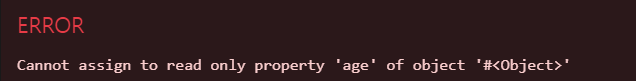
props.age = 1;결과 화면

뭔가 길게 나오는데 읽기 전용이라는 뜻이다.
참고
매개변수로 넘겨받을 때 객체가 아니라 특정 값만 받아올 수도 있다.
Temp.js
function Temp( { age } ) { const [name, setName] = useState("A"); return ( <div> <h2 id="name"> {name}({age}) </h2> <button onClick={() => { setName(name === "A" ? "B" : "A"); }} > Change </button> </div> ); }state를 다양하게 사용할 때마다 Spring의 타임리프 문법(th:fragment)을 사용하는 느낌을 받는데
스프링을 예전에 배워서 비슷한 느낌이라 쉽게 배우고 있는 것 같다.
근데 생각해보니까 리액트는 js 파일인데 그럼 타임리프랑 연계가 안되나...?
보통 이런거 찾아보면 무조건 해결방법이 있던데
나중에 찾아봐야겠다.
728x90반응형