-
CSS 박스와 속성Front-End/CSS 2024. 2. 23. 02:14728x90반응형
CSS에는 박스라는 것이 있는데, 박스에 대한 속성을 설정할 수도 있다.
그러기 위해서 먼저 CSS의 박스라는 것에 대해 알아야 한다.
박스란?

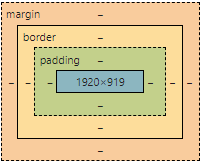
위 사진은 그냥 아무 페이지에서 개발자 도구(F12)를 열면 아래쪽에 보이는 이미지이다.
모든 HTML 요소는 사각형(박스, Box) 구조이며, 그 안에서 영역이 나누어져 있다.
이 것을 박스 모델(Box Model)이라고 한다.
각 영역에 대한 자세한 설명은 다른 글에서 설명했으므로, 간단히만 설명하면 다음과 같다.
margin : 외부 여백에 대한 속성
border : 테두리에 대한 속성(굵기, 선의 종류(실선, 점선 등), 색상)
padding : 내부 여백에 대한 속성
가장 안쪽은 요소가 있는 영역이다.
아래의 예제를 통해 살펴보도록 하자
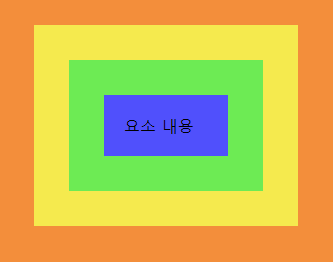
body{background-color: #f38e3b; // 주황색 배경}
div.margin.padding{margin-top: 100px;margin-left: 750px;margin-right: 750pxborder: 50px solid rgb(245, 234, 78); // 노란색 테두리padding: 50px;background-color: rgb(109, 235, 84); // 초록색 배경}
div.content{padding: 20px;background-color: rgb(80, 80, 252); // 파란색 배경}<body><div class="margin padding"><div class="content">요소 내용</div></div></body>위 html과 css를 통해 실행시키면 아래와 같이 나온다.

사전 설명이 길었는데, 이제 박스 자체에 대한 속성을 설정하는 방법을 소개하겠다.
box-shadow
- 요소에 그림자 적용
- 형태
[오프셋 X] [오프셋 Y] [흐림 반경] [굵기 반경] [색상]
오프셋 X : 그림자를 가로 방향으로 얼마나 이동시킬지에 대한 크기 값
오프셋 Y : 그림자를 세로 방향으로 얼마나 이동시킬지에 대한 크기 값
흐림 반경 : 그림자를 얼마나 흐리게할지에 대한 크기값
굵기 반경 : 흐리게 할 그림자의 근원이 되는 굵기
색상 : 그림자의 색상값box-sizing
- 요소의 크기를 정할 때의 기준을 설정
- 값
content-box : [기본값] 요소가 가지는 내용을 기준으로 한다.
border-box : 요소의 테두리를 기준으로 한다.728x90반응형'Front-End > CSS' 카테고리의 다른 글
CSS 요소의 배치 방식 (0) 2024.02.23 CSS 스크롤 바, 요소 숨김 관련 설정 (0) 2024.02.22 CSS 마우스 관련 속성 (0) 2024.02.22 CSS 특수 효과 부여 (0) 2024.02.22 CSS 테두리 설정 (0) 2024.02.22